Animation by 1st graders (2)
June 8th, 2024
The animated loops & still images below were made by 1st graders over 3 1-hour sessions in May-June 2024. We were 2 adults instructing 9 children. Same as in our previous round, we told the kids we were going to make a loop of a bouncing flappy bird like this:

Same as before, we split this over 3 lessons like this:
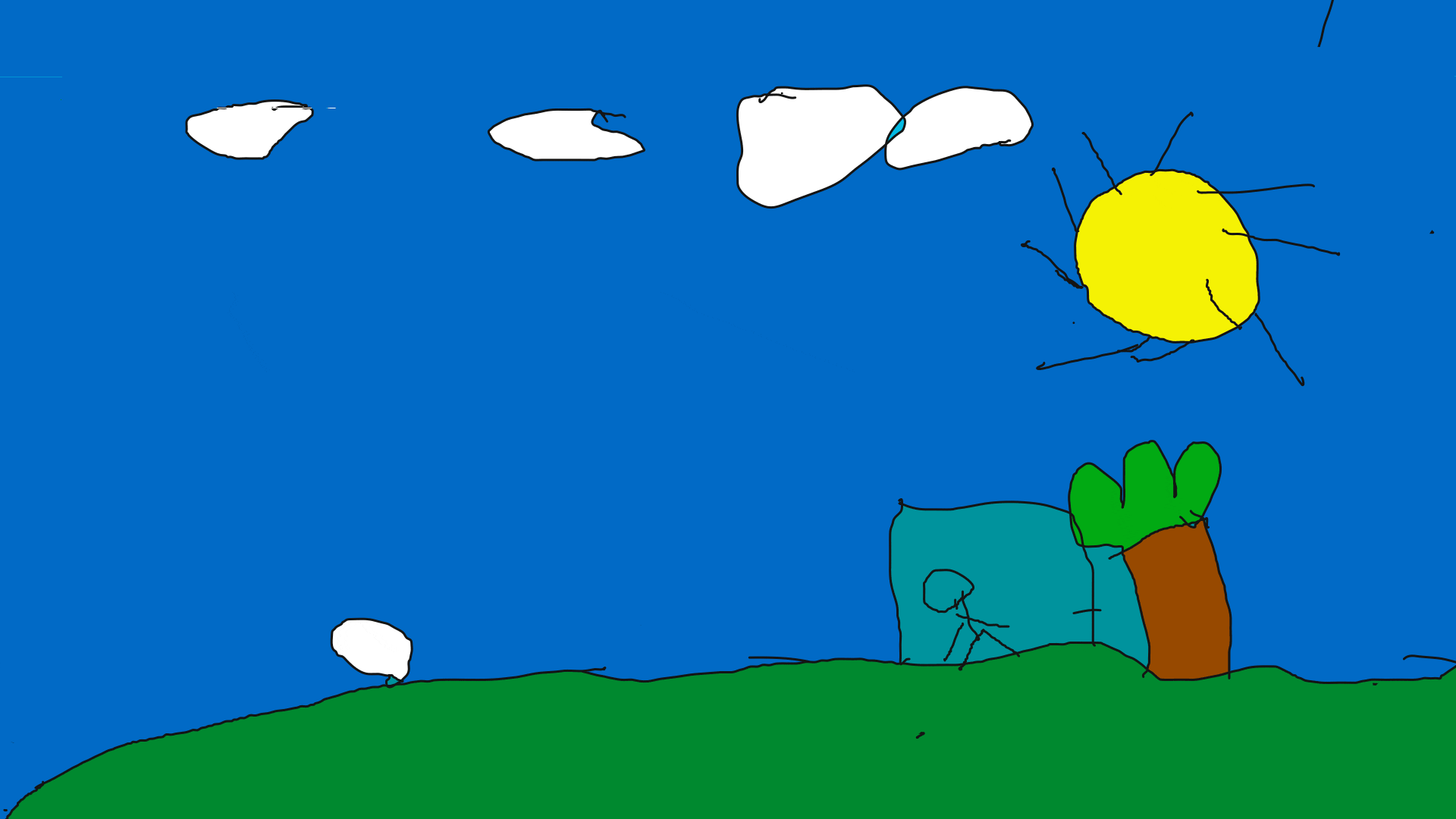
- Drawing a background image
- Making a bouncing ball loop - the bird's body
- Adding wings, eyes and a beak
Kids could also add wings to a reference bouncing ball loop, in case they missed the 2nd session or otherwise wanted to.
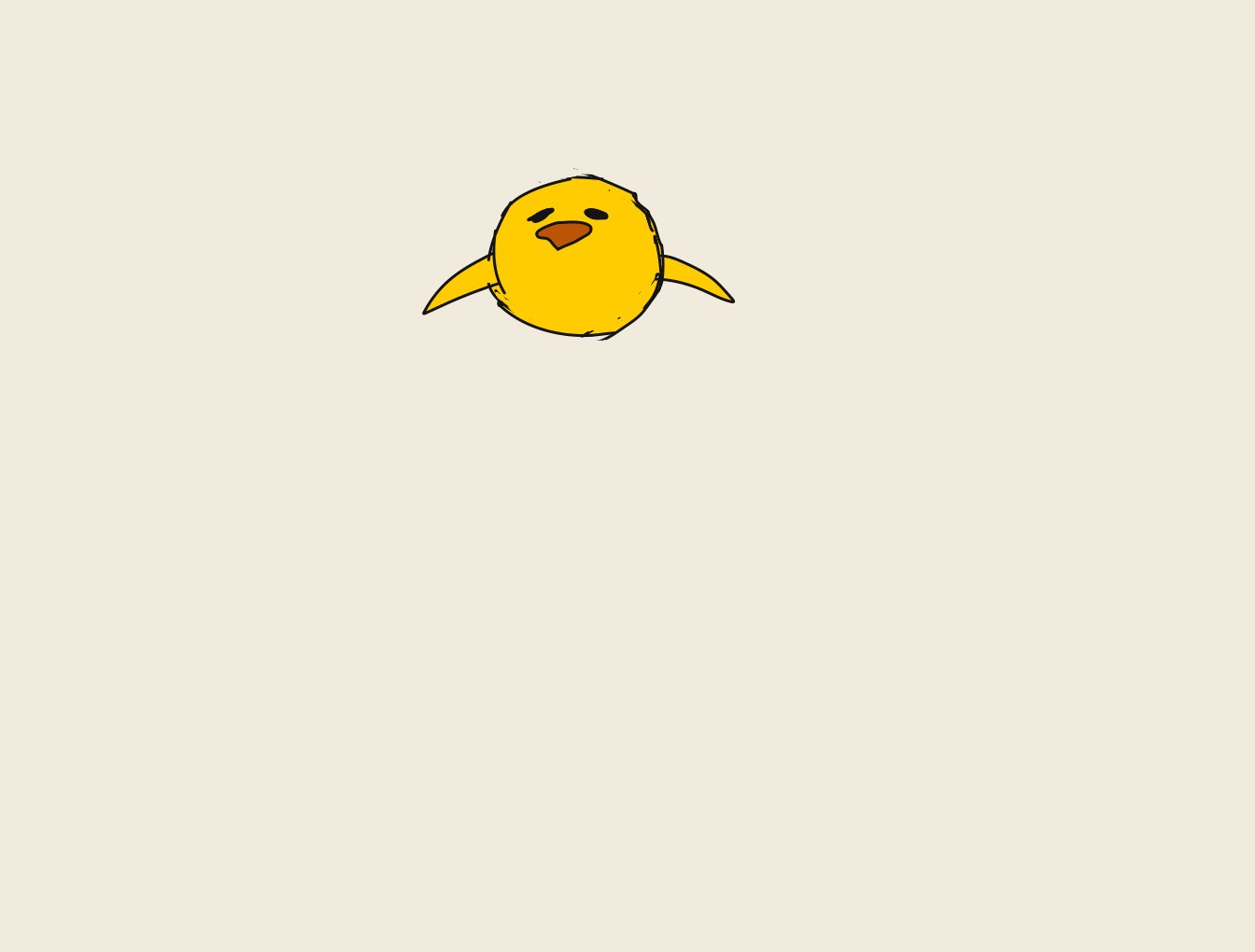
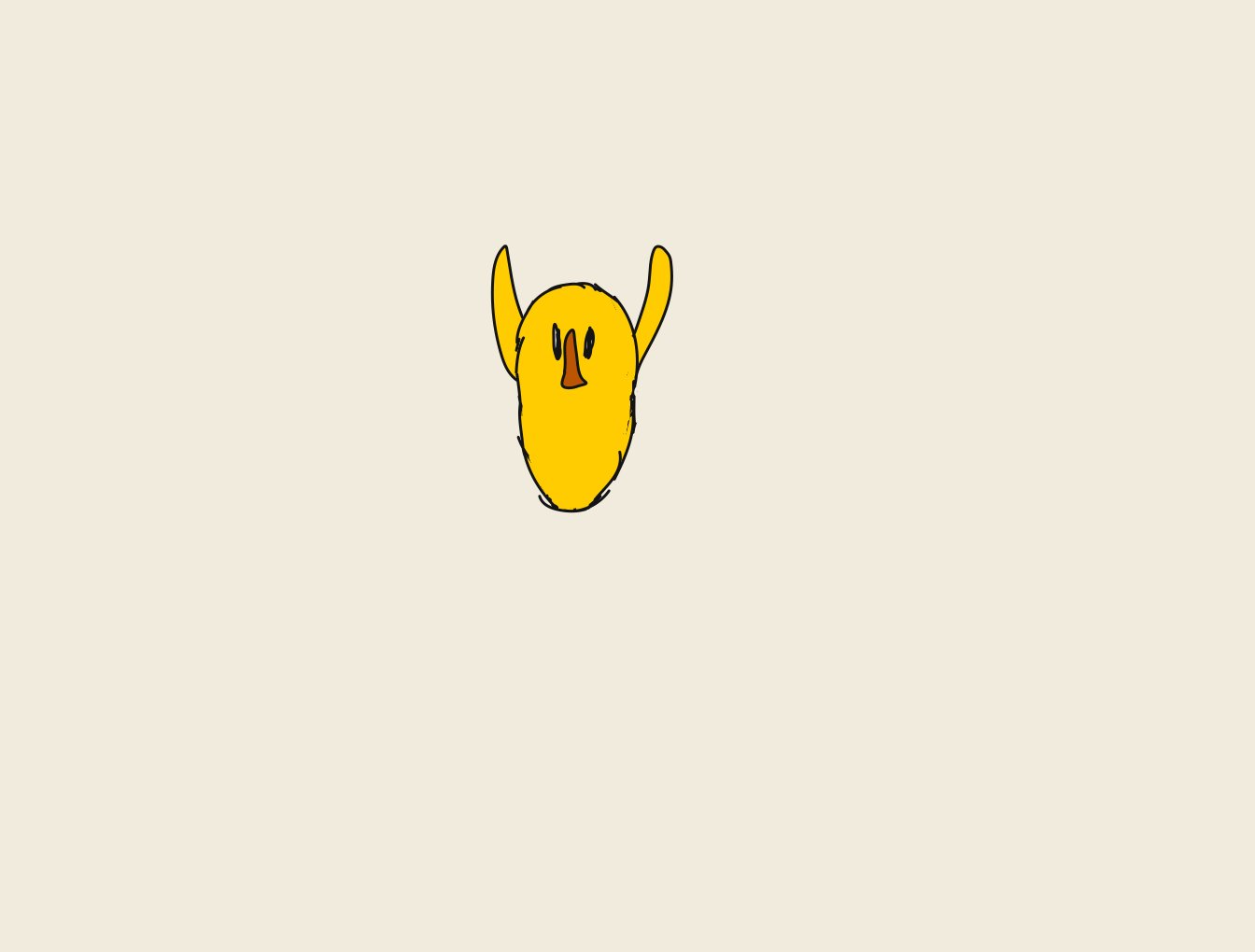
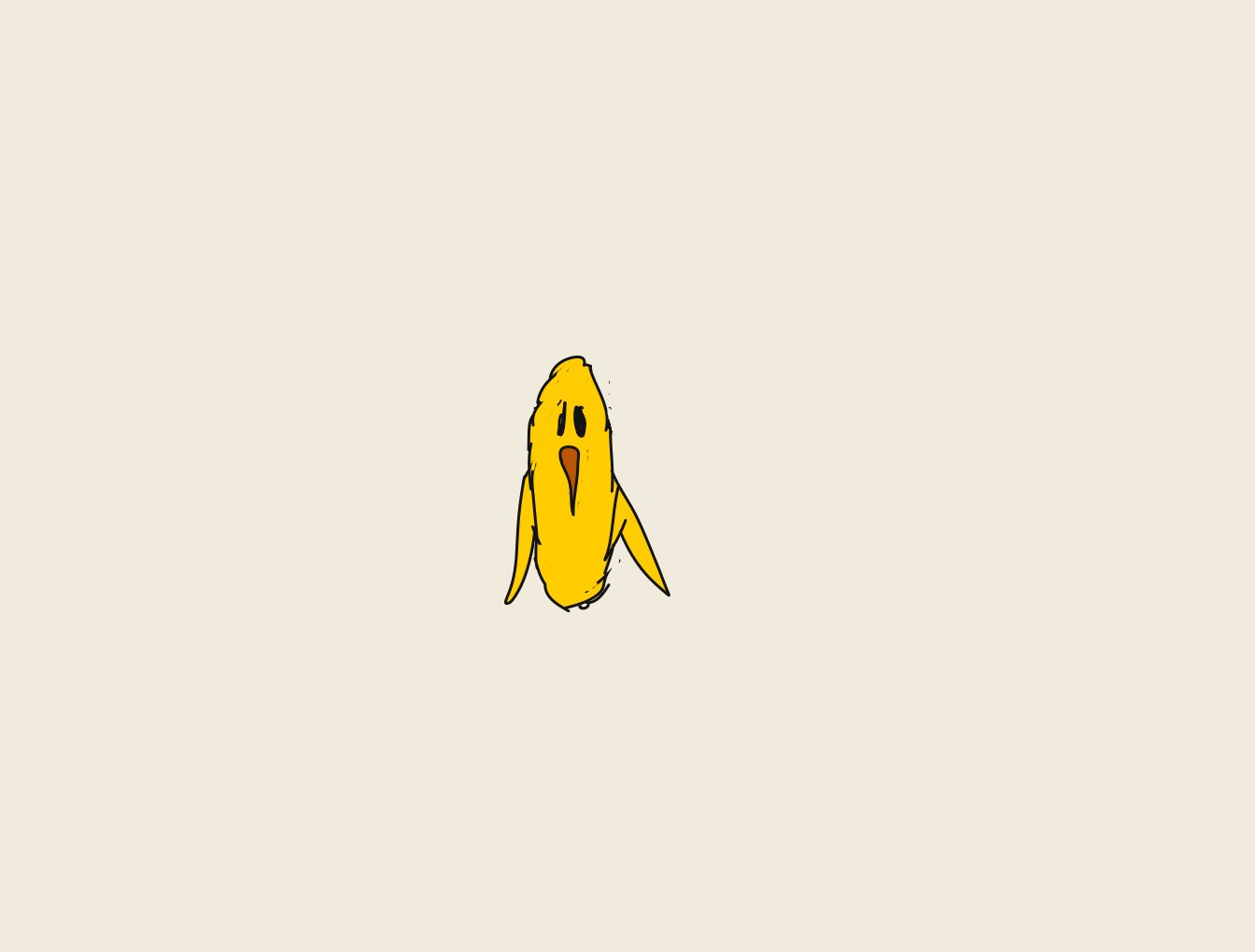
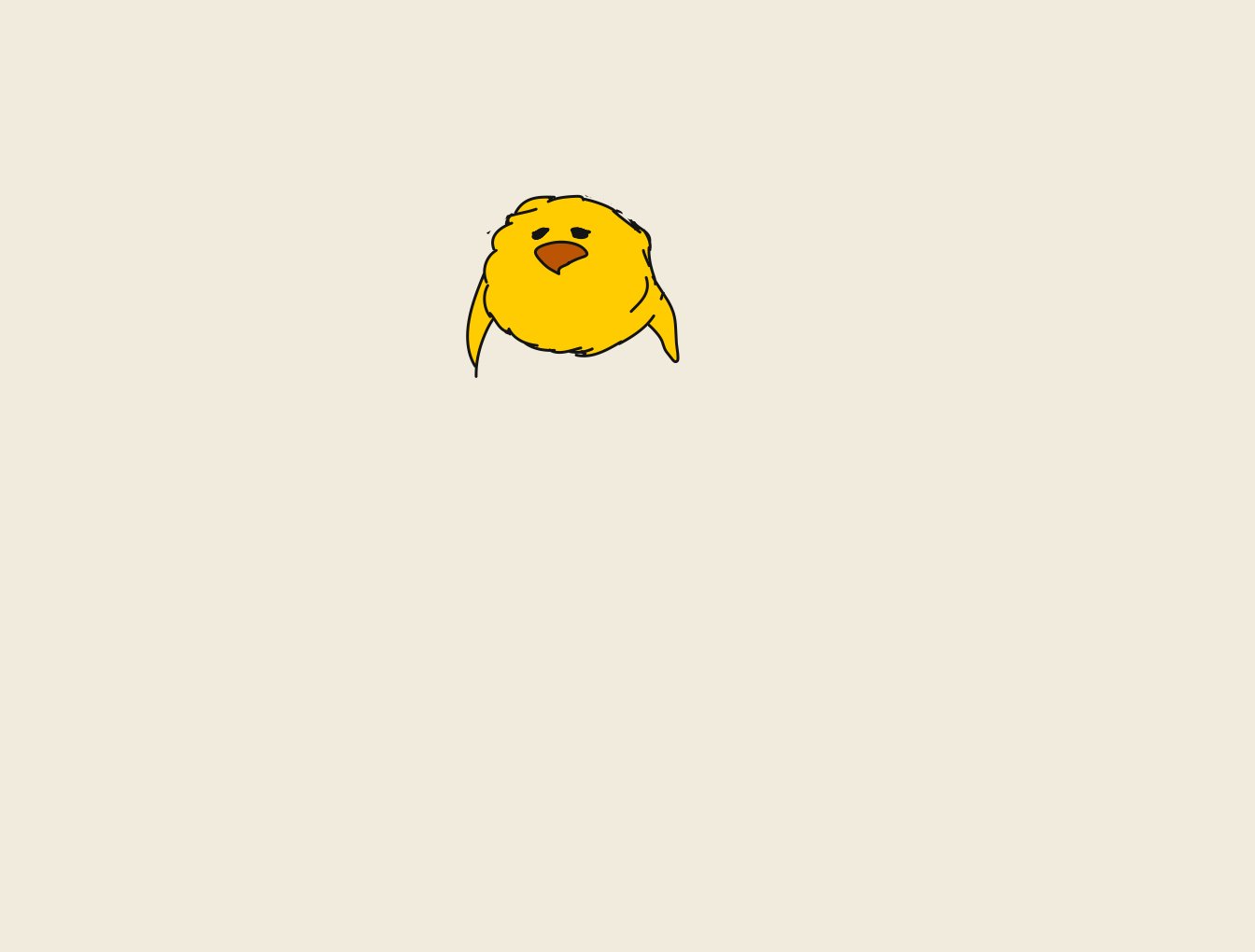
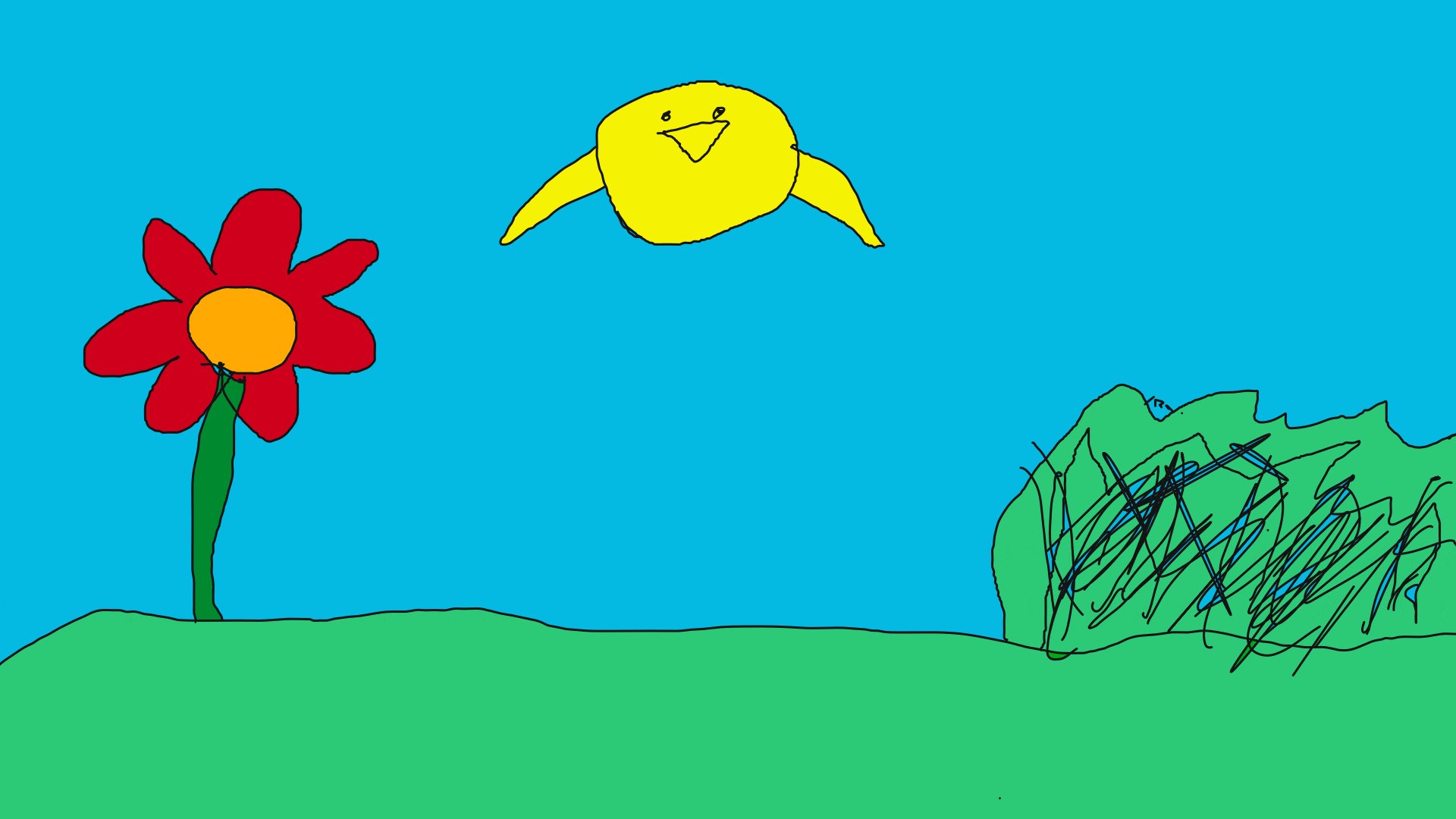
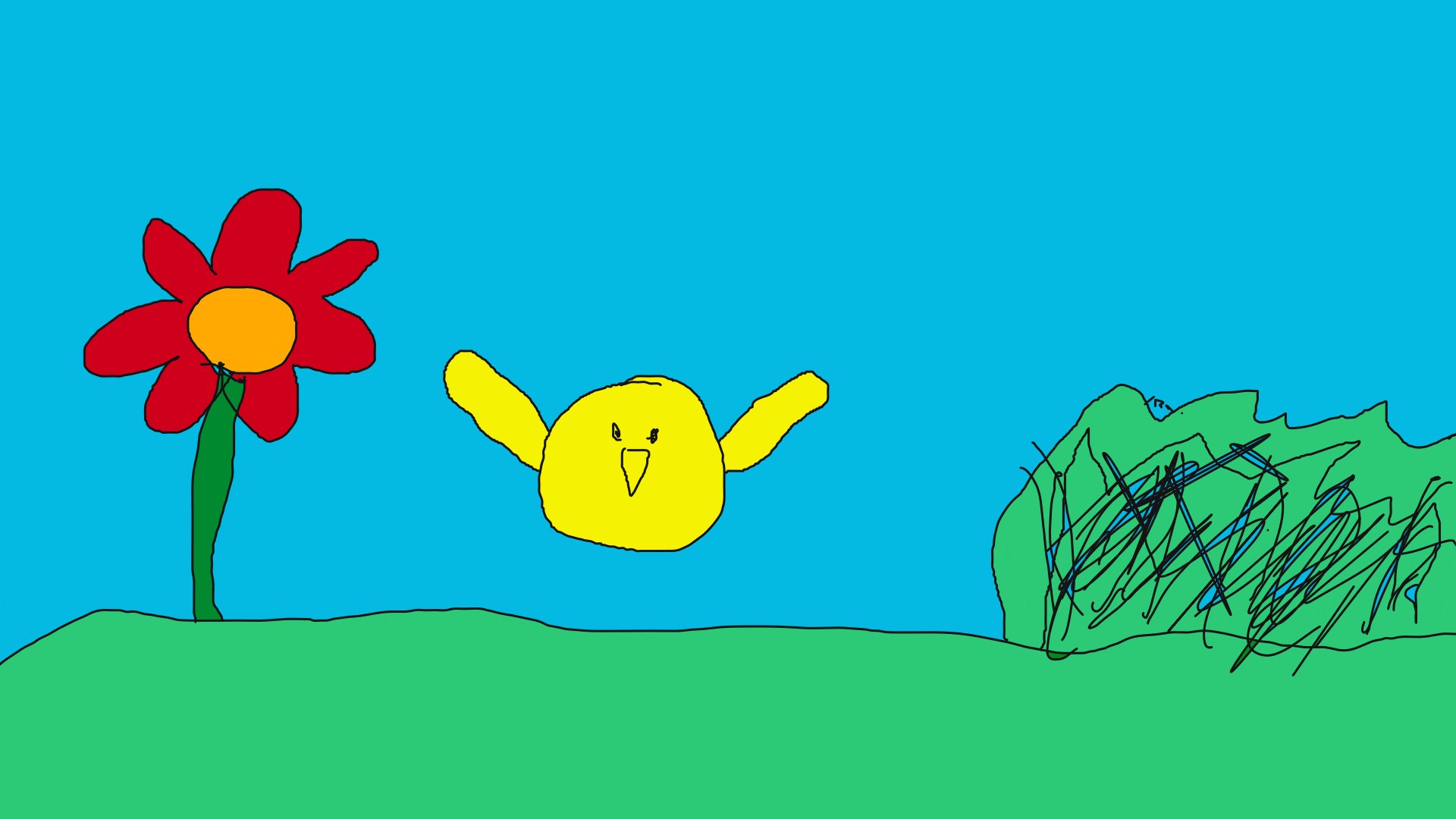
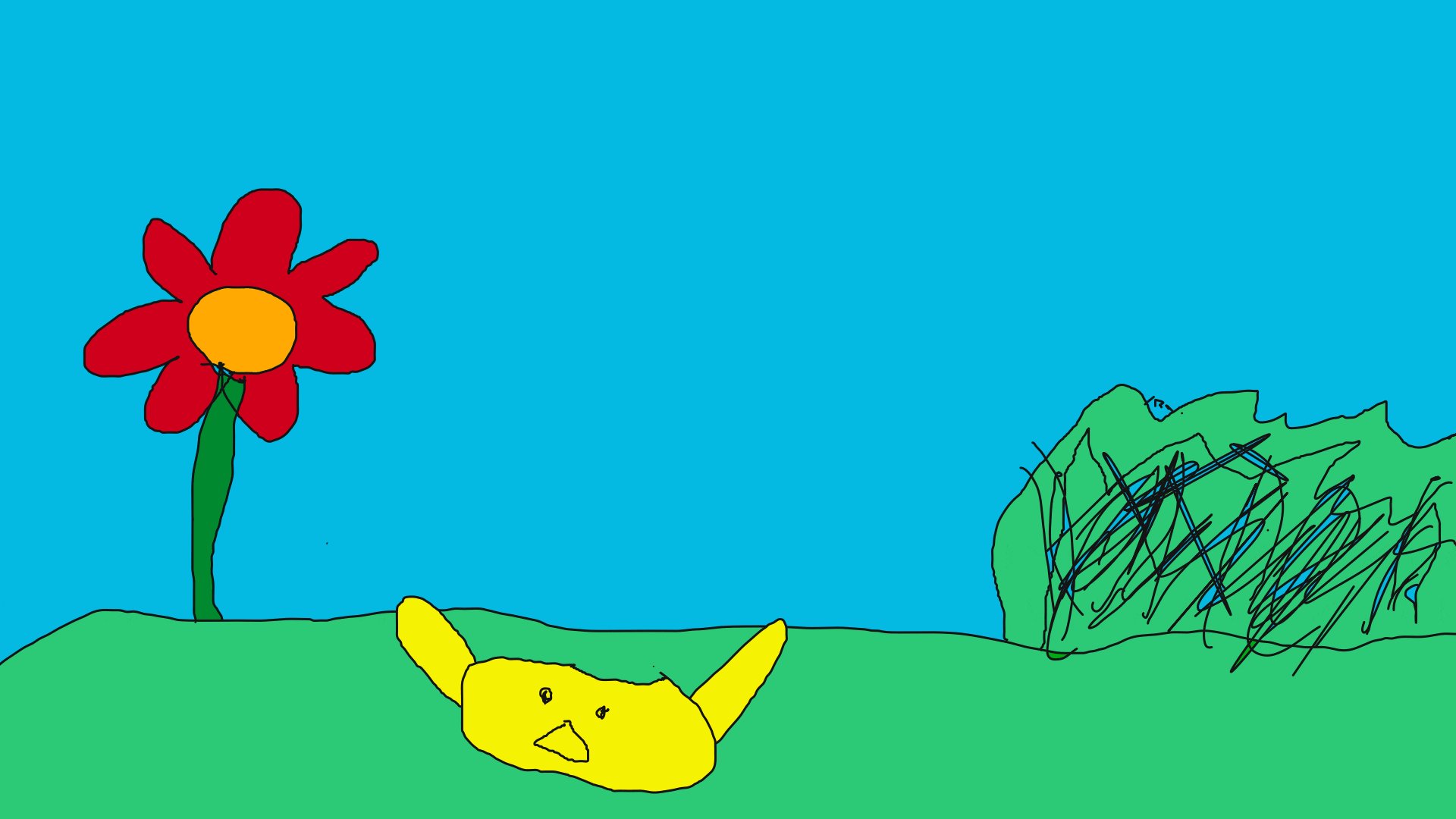
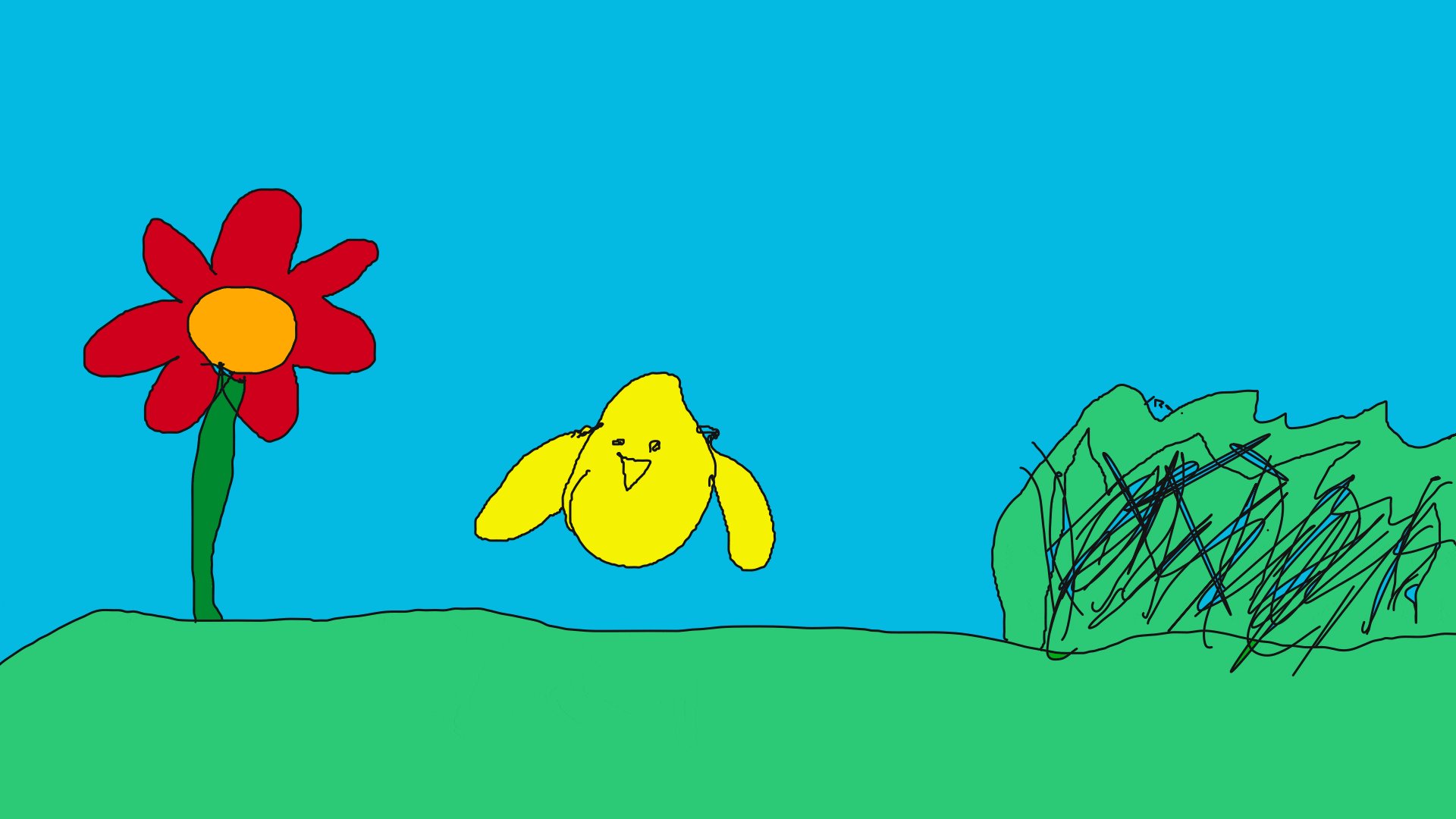
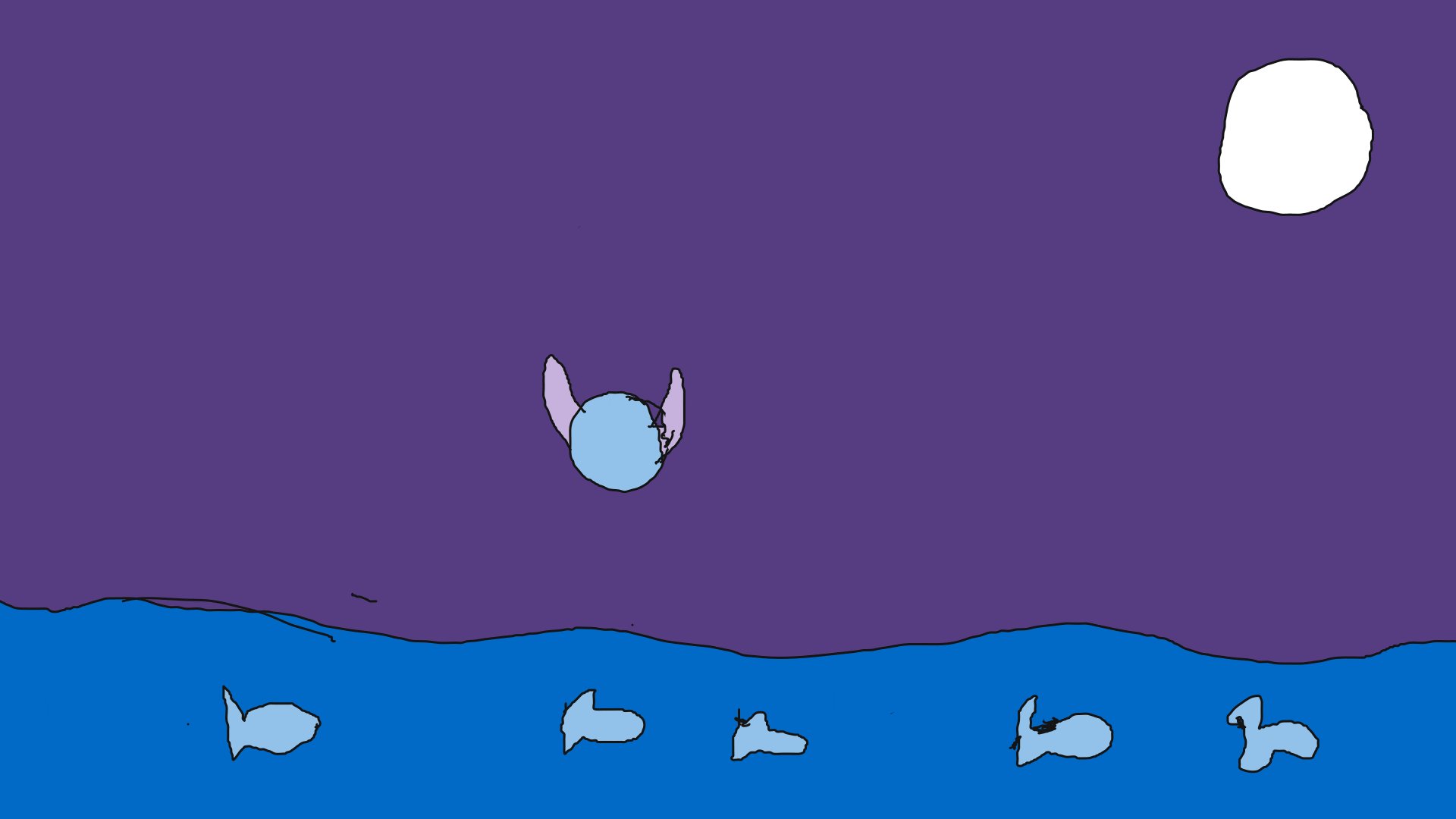
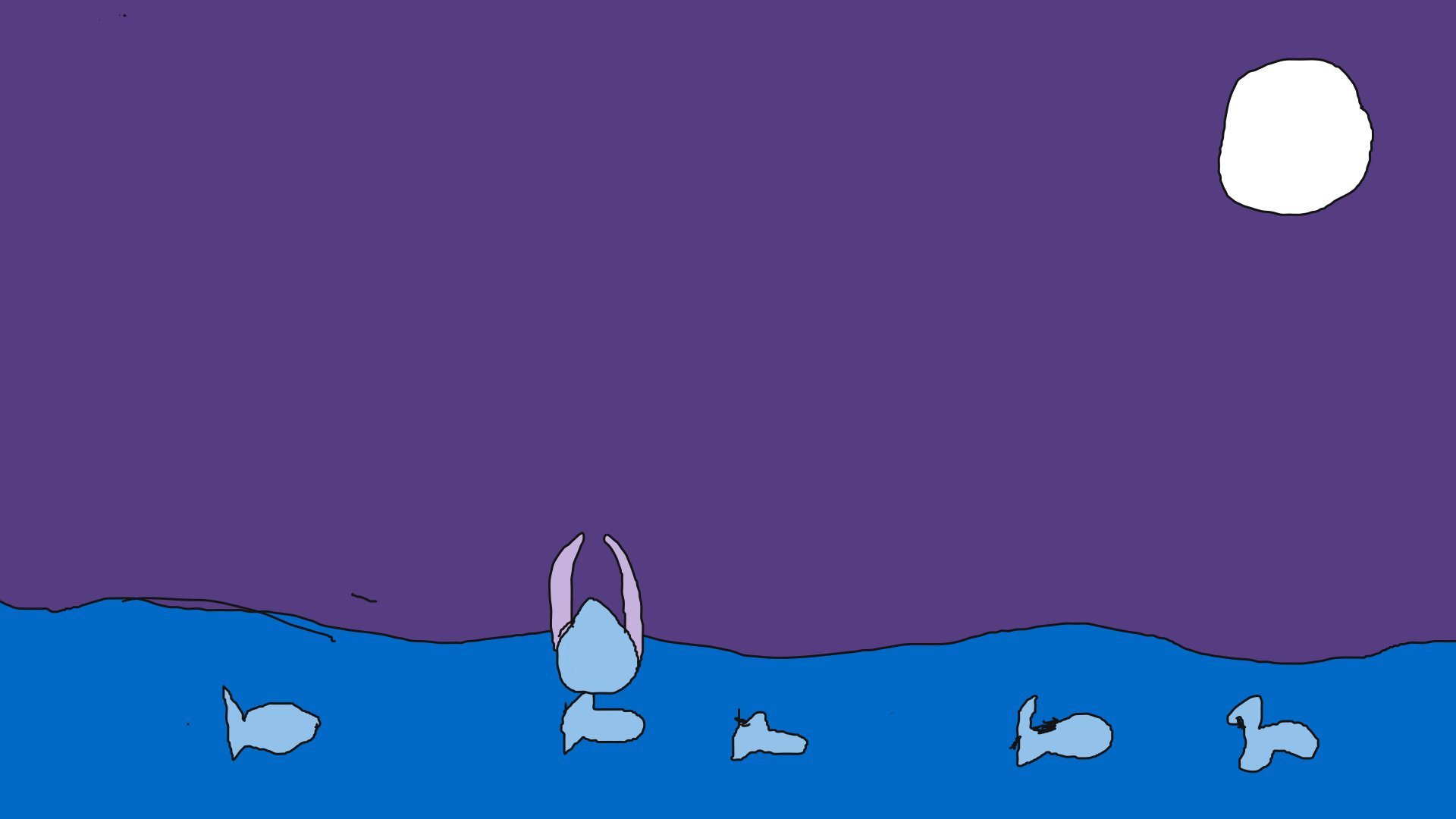
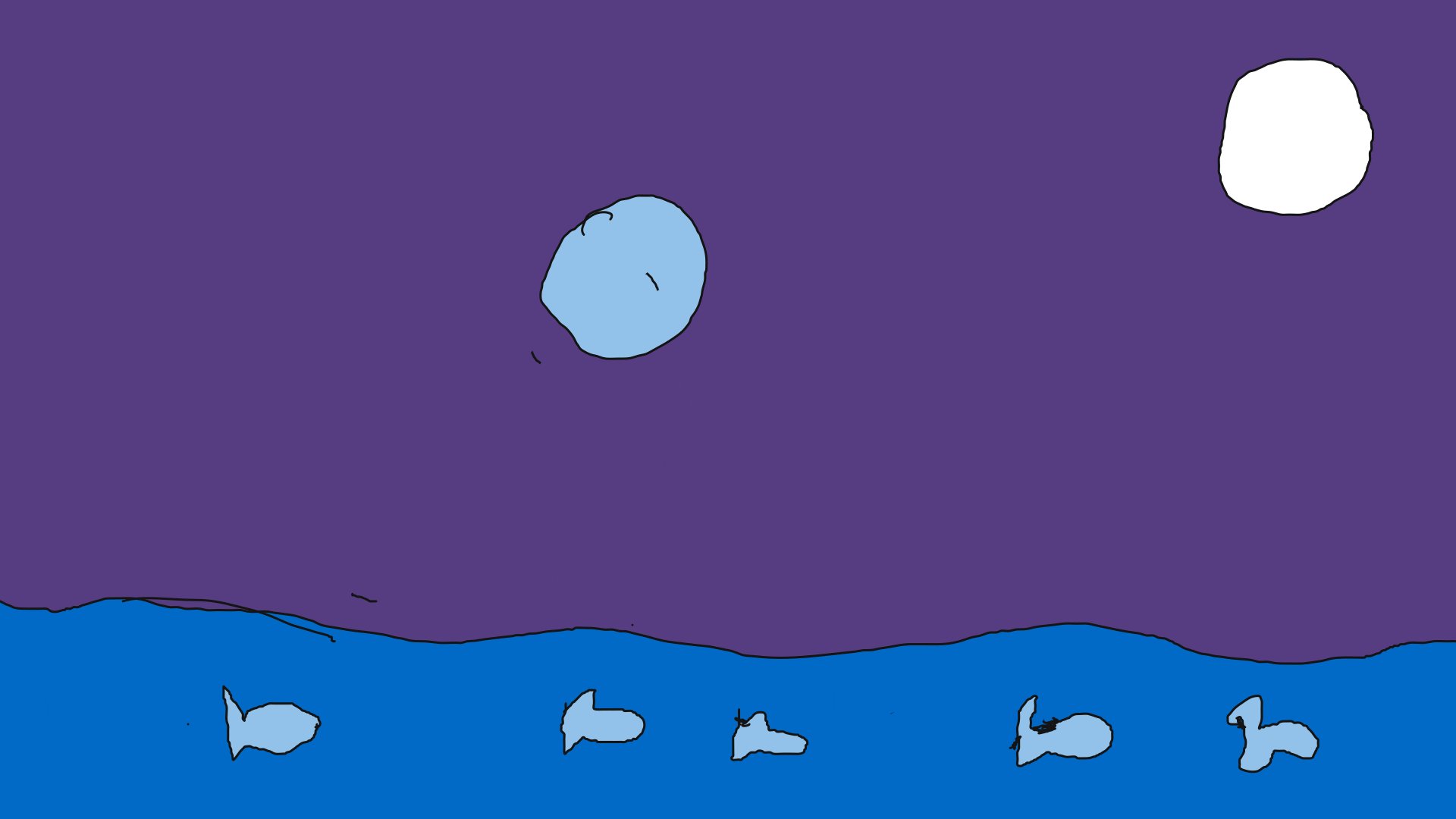
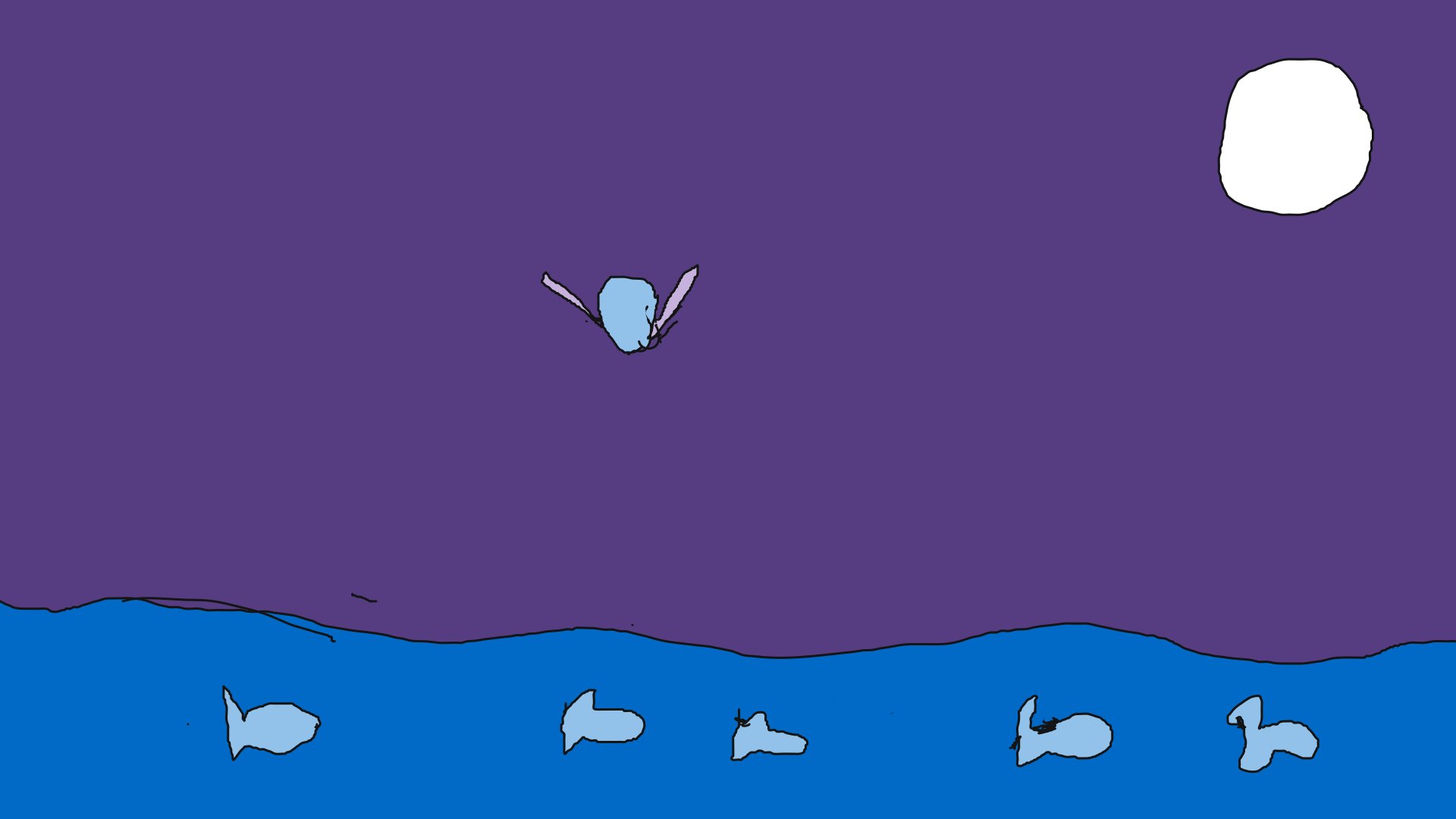
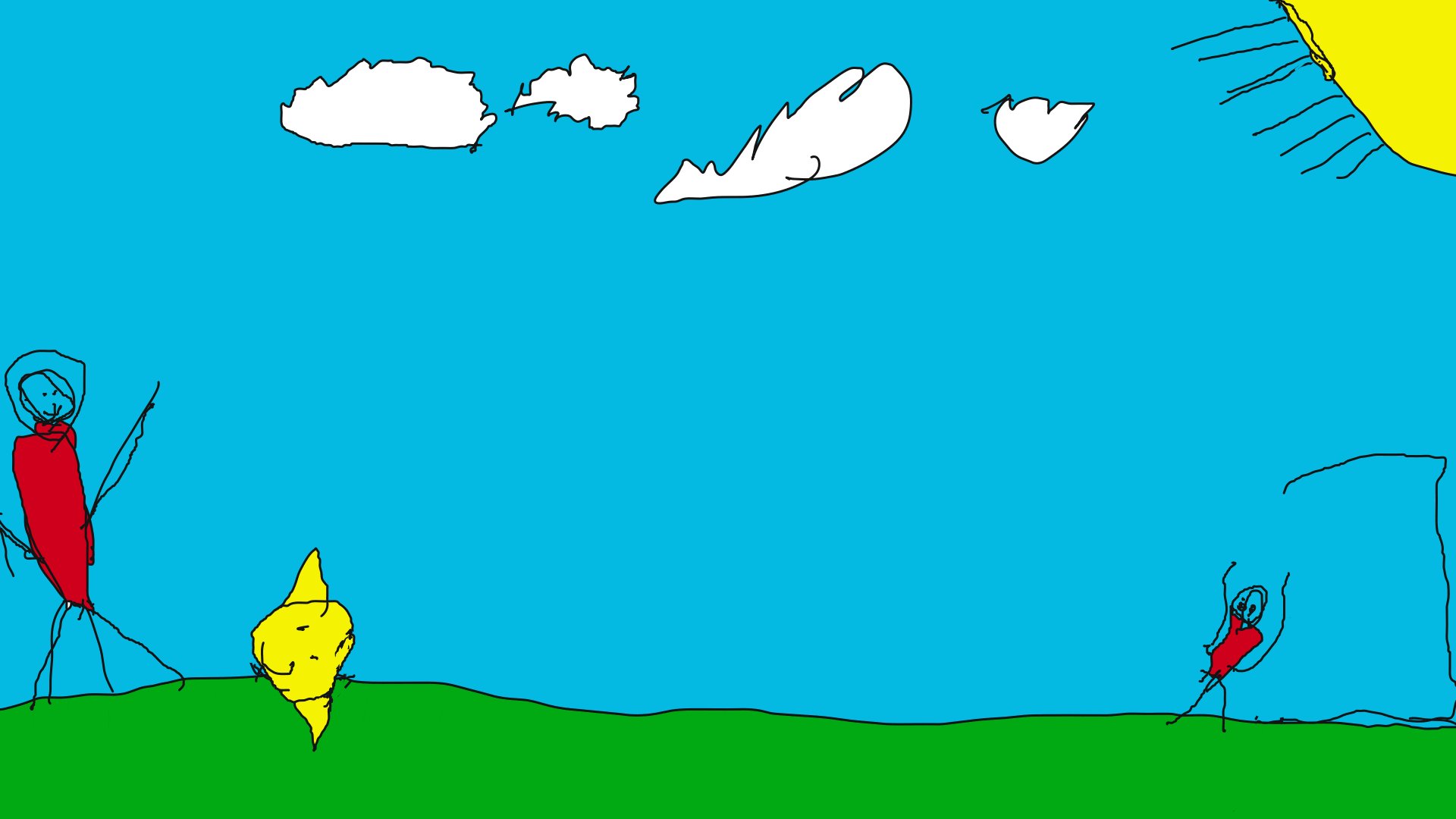
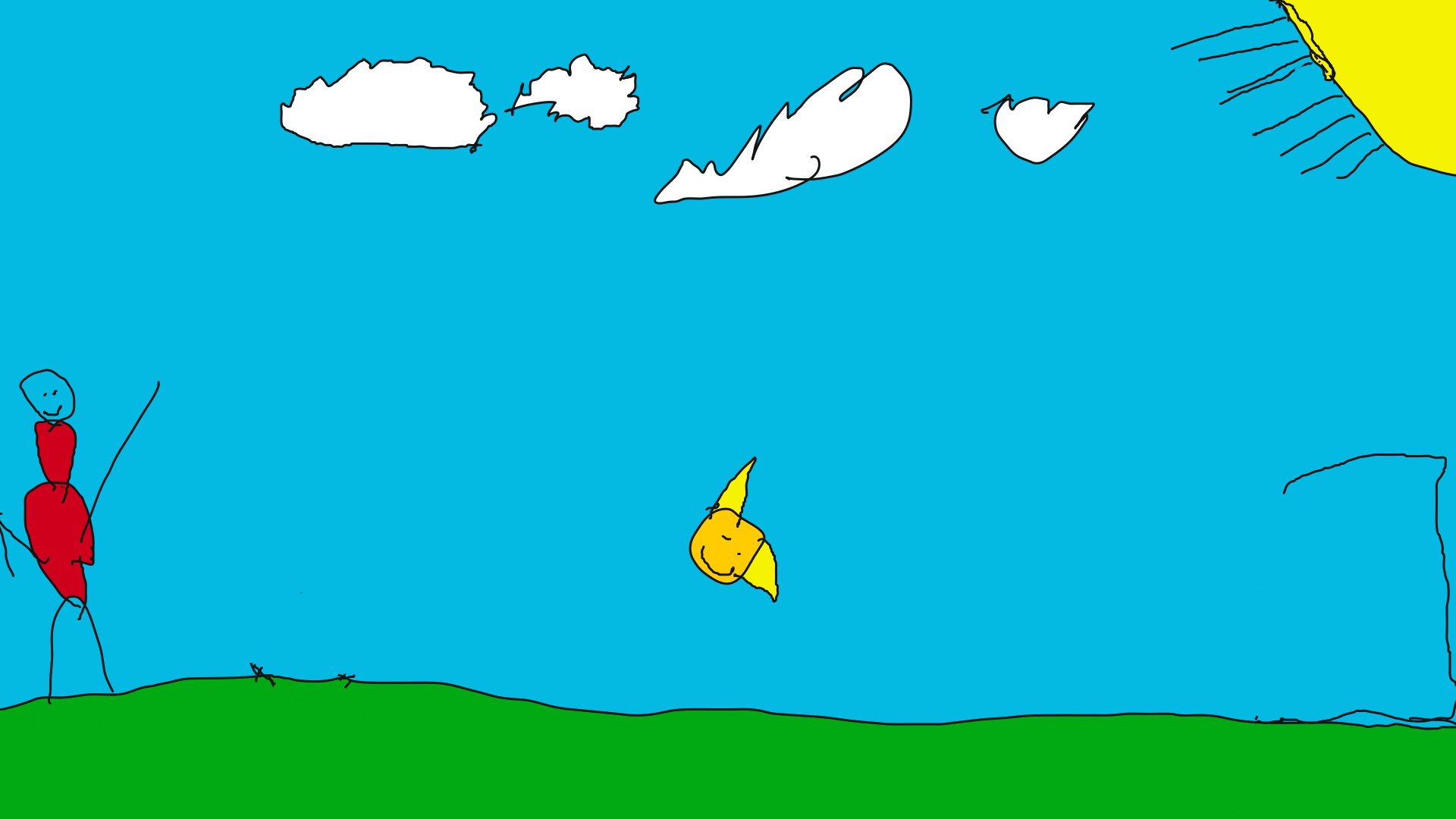
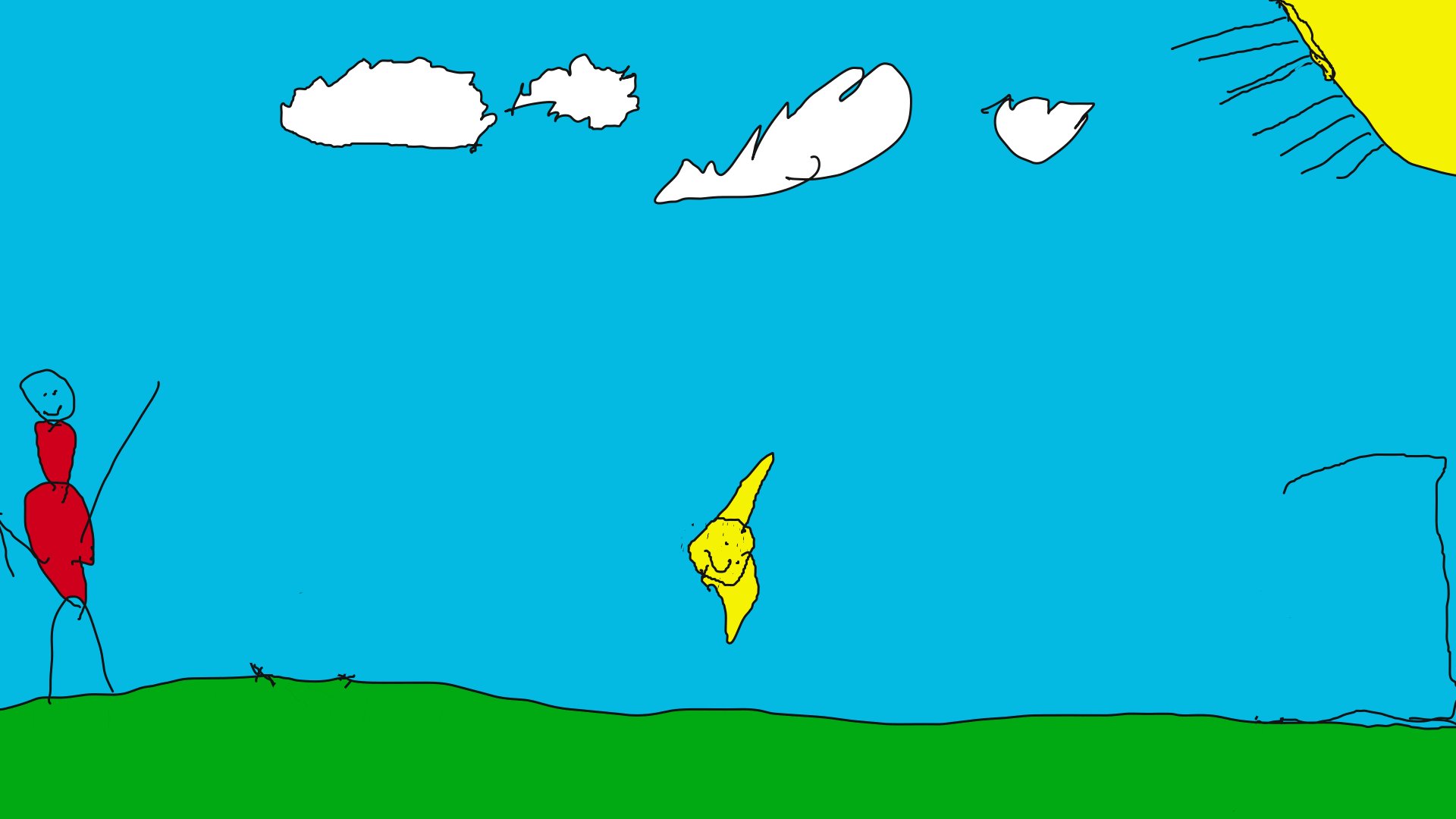
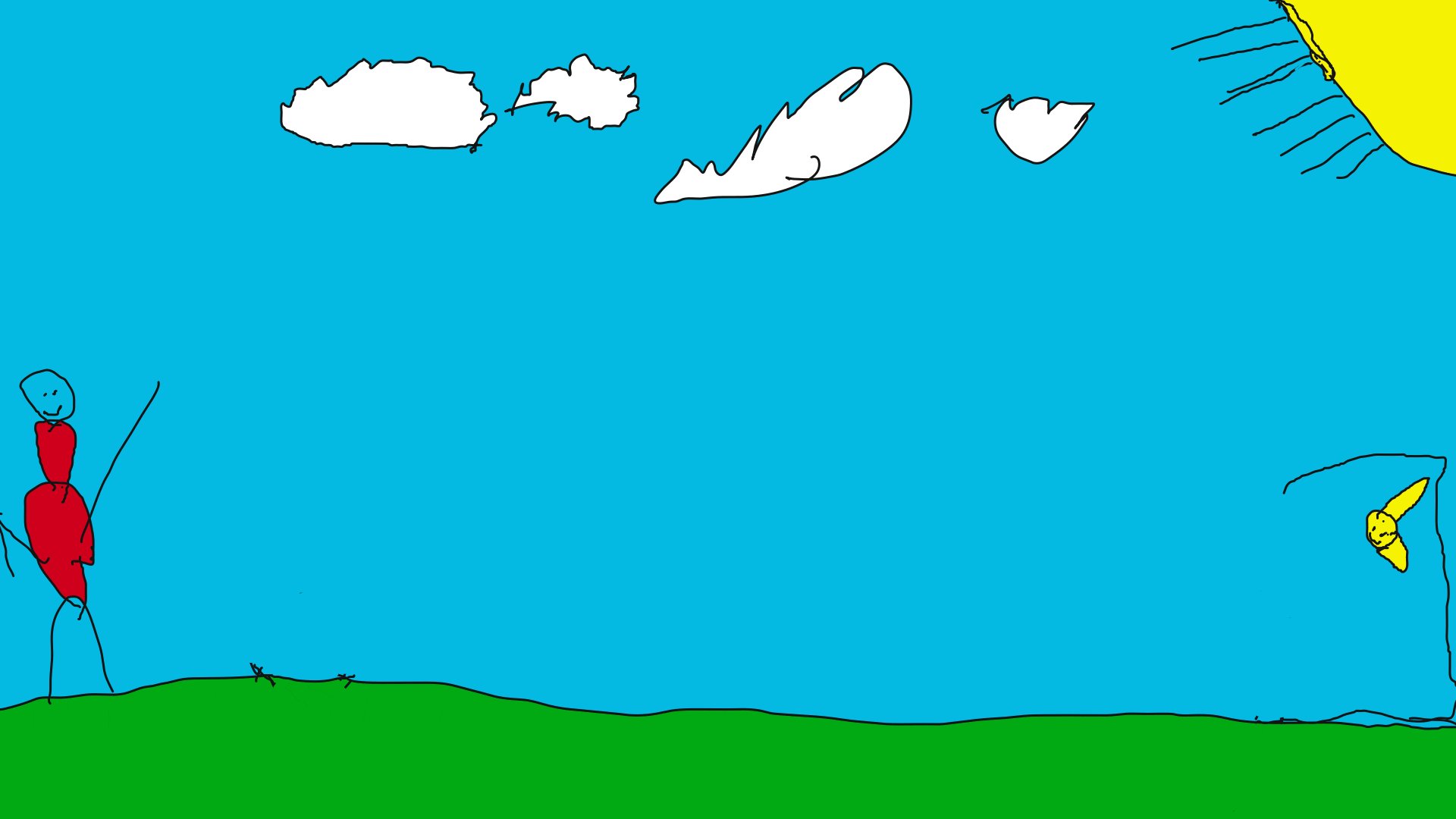
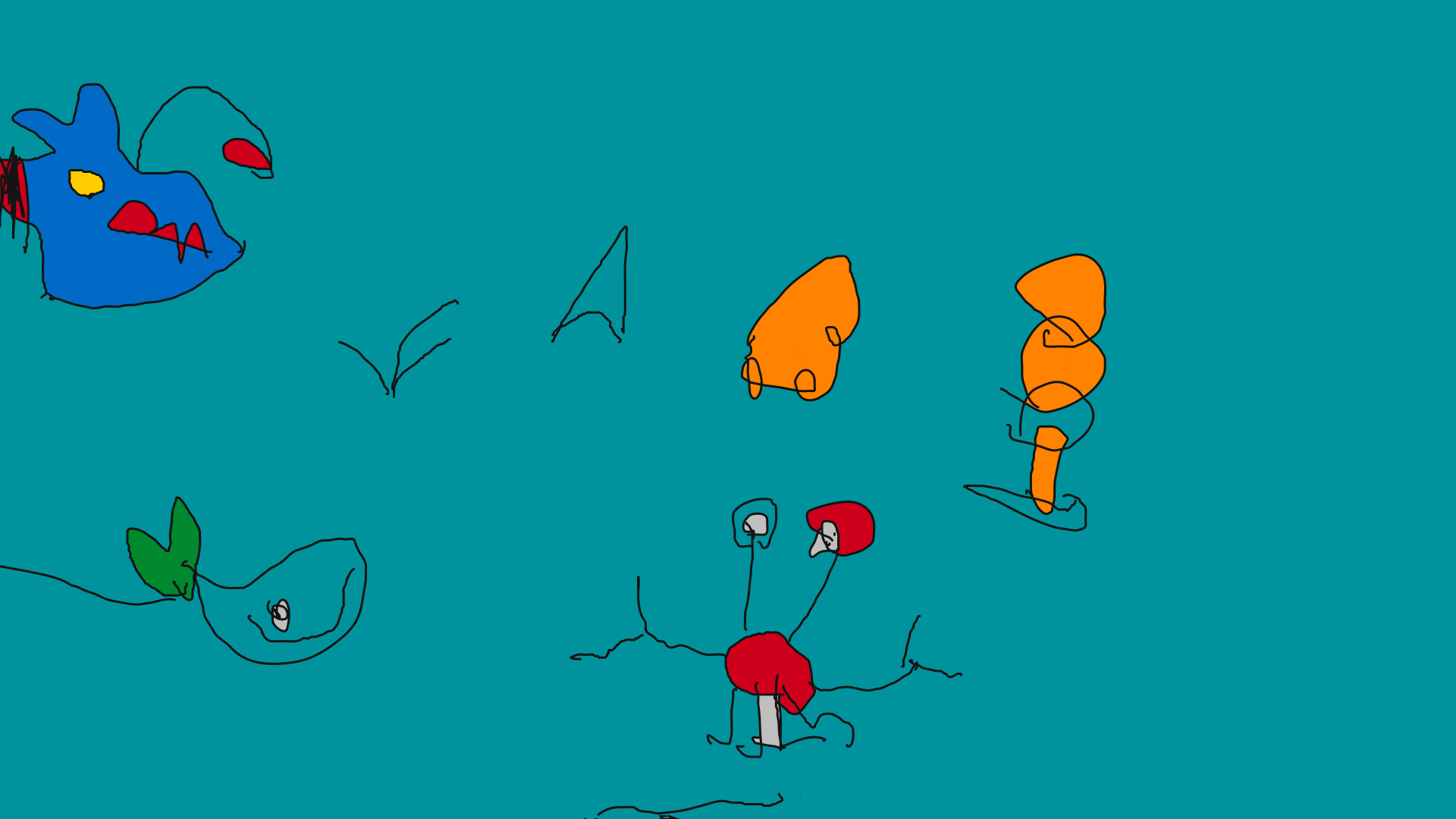
Here are their animations:












And here are their still drawings:














This was the reference bouncing ball sequence:

This time, we were careful to explain that the different bird positions should be drawn into different frames (last time, some kids would copy the light table screenshot from our PowerPoint slide we projected onto a whiteboard; so instead of using that screenshot to put the bird into the right place in many different frames, they got a single drawing with all the positions.) This helped, though you can still see some traces of the idea of "many ball positions in the same frame."
Same as last time, we didn't actually explain layers, so we had some confusion with drawing into the wrong layer. This time we were prepared to fix these things on the spot using full-frame cut & paste (which the previous program version didn't have.) It's probably worth spending a bit of time on explaining the layers though, since it's common to end up drawing the background after the motion for various reasons, so a few kids stray from our flow that would keep them from needing to deal with layers (that flow being "draw the background, have an instructor add a layer on top and lock the background layer, work on the top layer".)
Still, full-frame cut & paste will probably still be needed to fix some things. And "toggle frame hold" should probably be hidden in such a session (holds are important for pose to pose animation, but this is too advanced for these lessons, and accidentally toggling frame hold just causes trouble and is nearly unavoidable wherever you place the hold-toggling button. Certainly hiding the animation functions in the first session on drawing spared some needless distractions.)